移动端实现下拉刷新
第一部分:四个touch事件
1.touchstart:只要将手指放在了屏幕上(而不管是几只),都会触发touchstart事件。
2.touchmove: 当我们用手指在屏幕上滑动时,这个事件会被连续触发。 如果我们不希望页面随之滑动,我们可以使用event的preventDefault来阻止这个默认行为。
3.touchend: 当手指滑动后离开屏幕,这时就触发了touchend事件。
4.touchcancel: 系统停止跟踪触摸时候会触发。例如在触摸过程中突然页面alert()一个提示框,此时会触发该事件,这个事件比较少用。
第二部分:四个touch对象
1. touches,这是一个类数组对象,包含了所有的手指信息,如果只有一个手指,那么我们用touches[0]来表示。
2. targetTouches 。 手指在目标区域的手指信息。
3. changedTouches:最近一次触发该事件的手指信息。
4. touchend时,touches与targetTouches信息会被删除,changedTouches保存的最后一次的信息,最好用于计算手指信息。
第三部分:实例1
先看效果图:

它的实现原理非常简单,就是将红色圆形的postion属性设为absolute,然后,当我们滑动它时,就触发了touchmove事件,将其Left和top设置为event的pageX和pageY即可,为保证触发中心与圆心在同一位置,只需将pageX加上width的一半,pageY加上height的一半。
源码如下:
touchExample 点我
第四部分:实例2
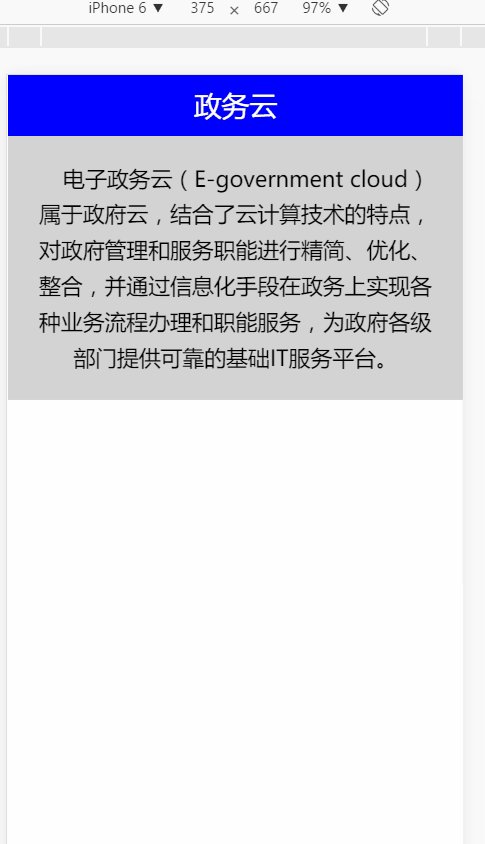
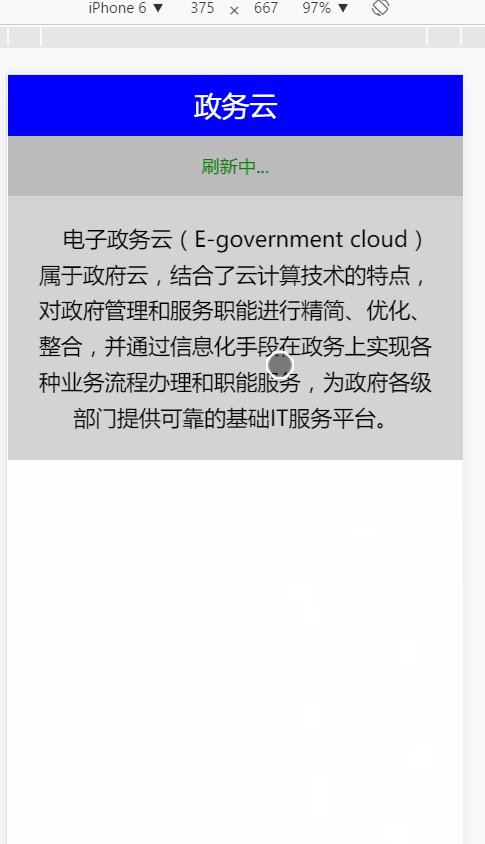
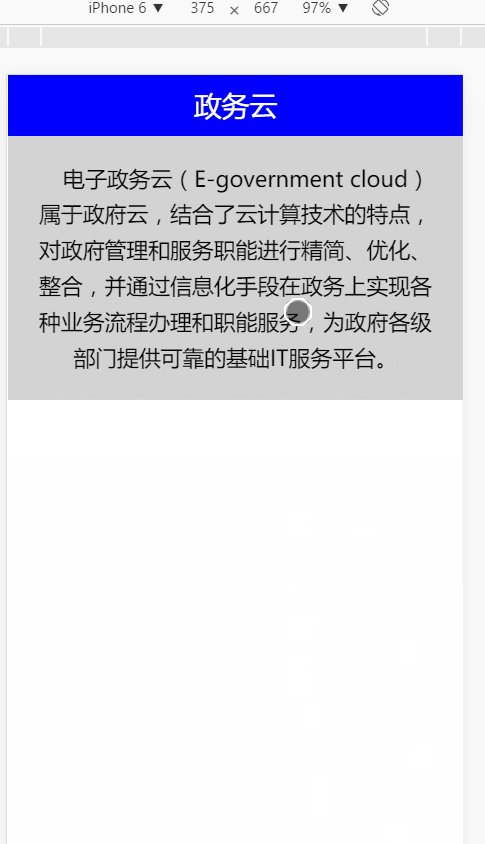
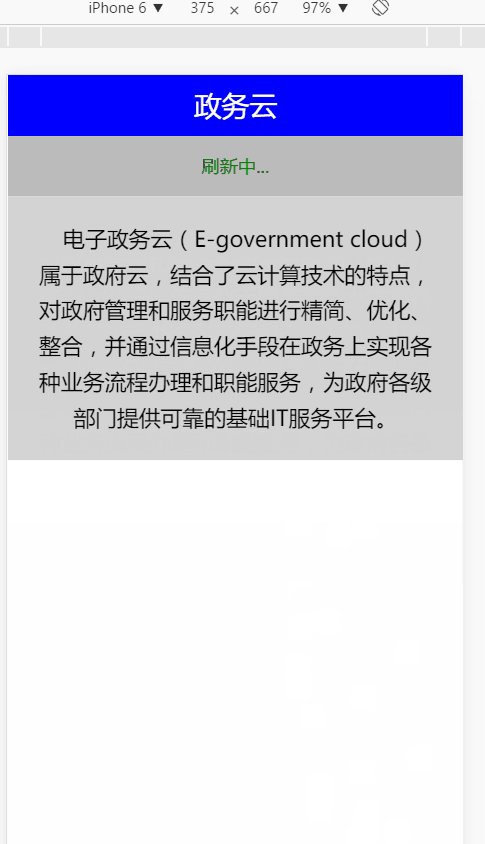
这个实例就是下拉刷新功能的实现,效果如下:

源码如下:
下拉刷新 政务云刷新中...电子政务云(E-government cloud)属于政府云,结合了云计算技术的特点,对政府管理和服务职能进行精简、优化、整合,并通过信息化手段在政务上实现各种业务流程办理和职能服务,为政府各级部门提供可靠的基础IT服务平台。